Ist deine Marke ein Kreis, Quadrat oder Dreieck? Wie du mit ganzheitlichem Webdesign und Formensprache deiner Website Identität gibst
Ganzheitliches Webdesign bedeutet, Benutzererfahrung, Funktionalität, Barrierefreiheit, Gerätekompatibilität, SEO-Freundlichkeit, Anpassungsfähigkeit und sogar ethische und ökologische Aspekte bei der Gestaltung einer Website zu berücksichtigen. Web:geschichten bietet daher Webdesign, Text und SEO als ganzheitliches Webdesign an. In diesem Artikel beleuchte ich, was ganzheitliches Webdesign für das visuelle Erscheinungsbild bedeutet.
Was versteht man unter Formensprache
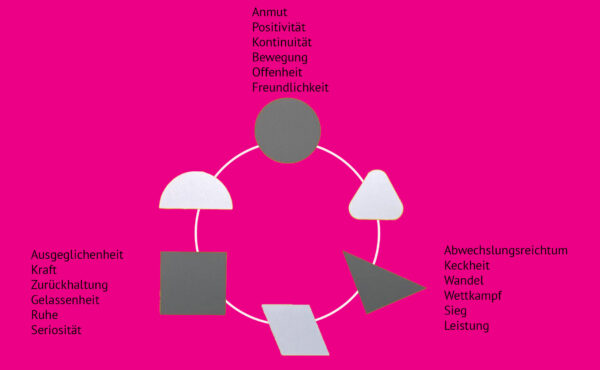
Formensprache kommt aus der bildenden Kunst und wird für die Stilelemente eines Kunstwerks, eines Bauwerks, eines Künstlers oder einer Epoche verwendet. Formen sind seit 4000 Jahren ein Mittel der Verständigung und der Identitätsfindung. Formen haben physische Eigenschaften, denn sogar unser Körper reagiert auf verschiedene Formen. Zum Beispiel werden runde Formen als anmutig, positiv, kontinuierlich und beweglich wahrgenommen. Währenddessen Dreiecke als vielseitig, keck, wandelbar, wettkampforientiert, siegessicher und leistungsorientiert wahrgenommen werden. So merkte ich auf eindrückliche Weise, dass ich automatisch die assoziierten Gefühle der Formen annehme, wenn ich Kreise oder spitze Berge in Form von Dreiecken zeichne. Somit können Formen und auch Unterschriften Charaktereigenschaften und einer Marke zugeordnet werden.


Wie du die richtige Formensprache für deine Marke findest
Als erstes musst du dich fragen, wofür steht meine Marke? Nehmen wir Autos als Beispiel.
- Der VW-Käfer ist rund = freundlich, positiv, niedlich, lieb
- Der Mercedes G-Klasse (Geländewagen) ist quadratisch = bietet Schutz, funktional, kraftvoll, zuverlässig
- Der Porsche ist dreieckig = sportlich, bringt Leistung, schnell, aggressiv
Der Benutzer soll sich also beim Betrachten deiner Website genauso fühlen, wie es der Formensprache deiner Marke entspricht.



Wie du Formensprache im ganzheitlichen Webdesign einsetzt
Wenn du deine Formensprache gefunden hast, solltest du sämtliche Design Elemente danach richten. Zum Beispiel sollte die Schriftart rund, mit Serifen oder eckig sein, die Farben eher freundlich oder intensiv, grell oder ruhig, seriös und erdig sein. Zum Beispiel können abgerundete Formen eine freundliche und einladende Atmosphäre schaffen, während scharfe Kanten eine modernere und kantigere Ästhetik erzeugen. Auch die Animationsqualität von Slidern kann anmutig, zackig oder kontinuierlich sein und sollte deine Formensprache unterstützen. Der Tonfall des Textes richtet sich auch nach der Formsprache und kann freundlich, zurückhaltend, oder leistungsstark formuliert werden.
Eine gut durchdachte Formensprache hilft den Benutzern, sich auf der Website zurechtzufinden und kann dazu beitragen, eine positive und effektive Benutzererfahrung zu schaffen und deiner Website die gewünschte Identität geben.
Benötigst du Unterstützung beim ganzheitlichen Webdesign? Ich biete Konzeptworkshops als Grundlage für alle Webprojekte.