Die Bedeutung von Typografie im Webdesign
Die Typografie einer Website beeinflusst die Benutzererfahrung erheblich. Moderne Schriften vermitteln ein junges Lebensgefühl, traditionelle wie Times New Roman wirken markant, Arial wirkt eher nüchtern. Nicht nur die Schriftart, sondern auch Schriftgrösse, Schriftfarbe, Laufweite, Zeilenlänge und Zeilenabstände beeinflussen die Leserlichkeit stark.
Tipps für die Auswahl der richtigen Typografie im Webdesign
Das wichtigste Kriterium bei der Auswahl für die Fliesstext Schrift ist die Leserlichkeit. Setze dort am besten auf eine gut leserliche, nicht zu auffallende Schrift. Bei den Überschriften gilt es, Aufmerksamkeit zu erzeugen. Berücksichtige bei der Auswahl auch deine Markenidentität. Hast du eine junge, traditionelle, seröse, lustige oder moderne Markenidentität? Richtest du dich an jüngere oder ältere Personen? Je nach Zielgruppe sind traditionelle Serifen Schriften oder geometrische, Serifenlose Schriften angebracht. Runde, harmonische Schriften wirken eher weiblich, kantige eher männlich.


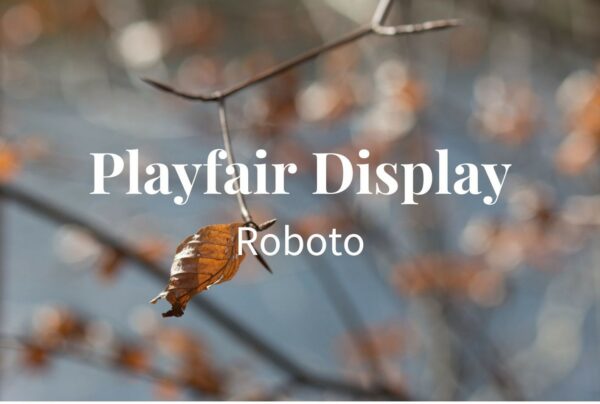
Bilder: Hürlimann Fotografie
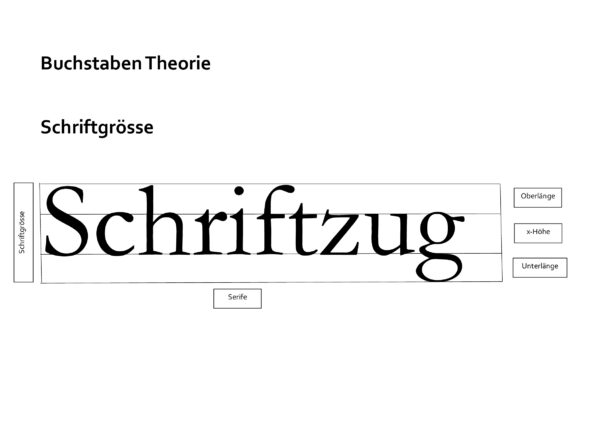
Der Charakter einer Schrift wird stark von ihrer x-Höhe beeinflusst. Eine höhere x-Höhe ist leichter zu erkennen – wirkt aber zurückhaltender als eine tiefe x-Höhe. Schriften mit einer geringen x-Höhe wirken extrovertierter. Achte auch darauf, nicht zu viele verschiedene Schriften auf einer Website einzusetzen. Für die meisten Websites sind zwei Schriften ausreichend. Abwechslung kannst du durch verschiedene Varianten, wie kursiv und fett, einer Schrift erzeugen. Für kurze, individuelle Akzente kannst du sogar deine Handschrift digitalisieren.


Die Psychologie einer Schrift
Verschiedene Schriftarten vermitteln unterschiedliche Stimmungen und Emotionen. Eine verspielte Schrift weist auf eine informelle Atmosphäre hin, während eine serifenlose Schrift mit klaren Linien und einem modernen Look Professionalität und Ordnung vermittelt. Durch die Verwendung verschiedener Schriftgrössen, -stile und -gewichte kannst du wichtige Informationen hervorheben und die Benutzerführung verbessern. Schriften in bestimmten Farben wecken Emotionen oder Aufmerksamkeit. Zum Beispiel wird Rot oft für wichtige, dringende Informationen verwendet.
Typografie auf unterschiedlichen Geräten
Im Responsive Webdesign muss auch die Typografie berücksichtigt werden. Kleinere Bildschirme vertragen kleiner Schriftgrössen – der Leseabstand ist in solchen Situationen viel geringer als auf grossen Bildschirmen, denen wiederum grössere Schriften guttun. Mit WordPress 6.1 kannst du im Block Editor Fluid Font Size aktivieren. So passt sich die Schrift immer automatisch deiner Bildschirmgrösse an. Bei Page Buildern kannst du die Schriftgrösse für alle Geräte einzeln einstellen.
Die professionelle Einbettung eines Web-Fonts
Die Einbettung einer Schrift über einen Google Server ist mit dem neuen Datenschutzgesetz in der Schweiz und in der EU nicht mehr datenschutzkonform. Du solltest daher deine Schriften über ein Plugin in deiner Mediathek oder direkt in den Formaten EOT, SVG, WOFF, WOFF2, TTF auf dem Server abspeichern. Die Schriften kannst du unter https://www.onlinewebfonts.com/fonts herunterladen.
Die Typografie im Webdesign ist eine wichtige Überlegung, die die Benutzererfahrung und die Kommunikation deiner Website erheblich beeinflussen kann. Eine sorgfältige Auswahl und Anwendung von Schriftarten tragen dazu bei, dass deine Benutzer deine Botschaft klar und effektiv verstehen.
Brauchst du Unterstützung bei der Planung einer Website? Vielleicht ist der Konzeptworkshop etwas für dich.